Async Cloud Typography
The recent update to Lighthouse 6 tightened up a little more on requests, which reduced my overall score. I recently changed over to using fonts from Hoefler & Co., using Sentinel right here in these words. Unfortunately, the webfont option from typography.com is handled via a CSS file instead of JS, which means that you can’t make the request async without a little trickery.
Luckily, I found Making Cloud.typography Fast(er), which includes a fix from the folks over at Filament Group.
<link rel="stylesheet" href="https://cloud.typography.com/[number]/[number]/css/fonts.css" media="print" onload="this.media='all'" />
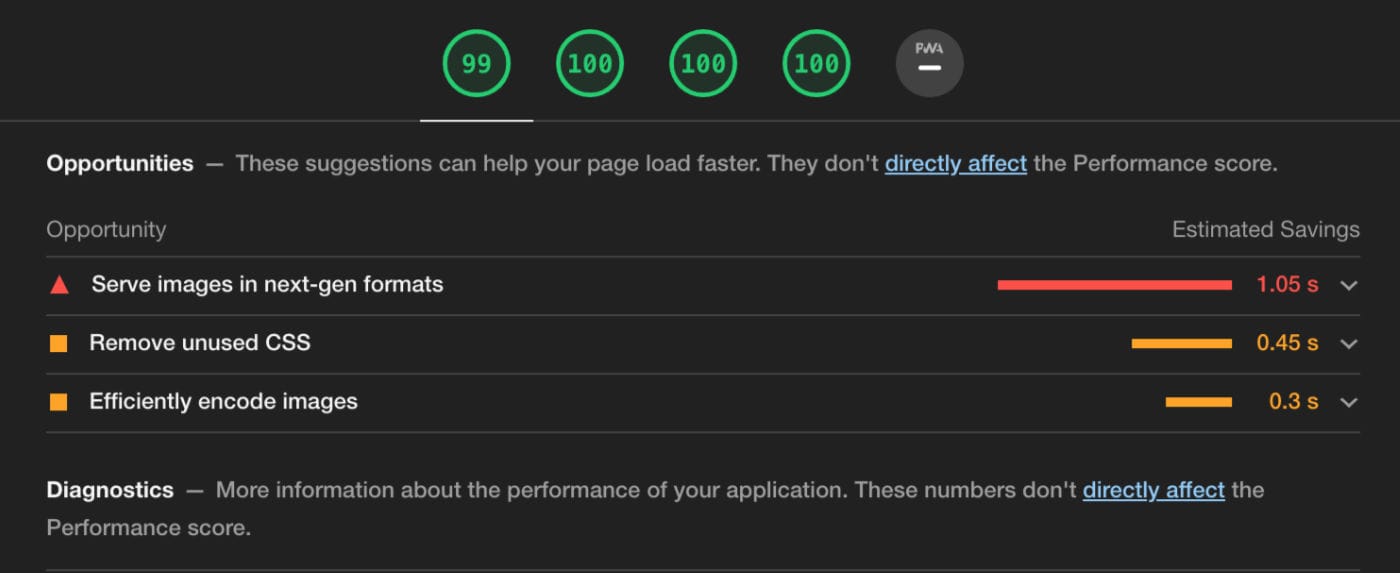
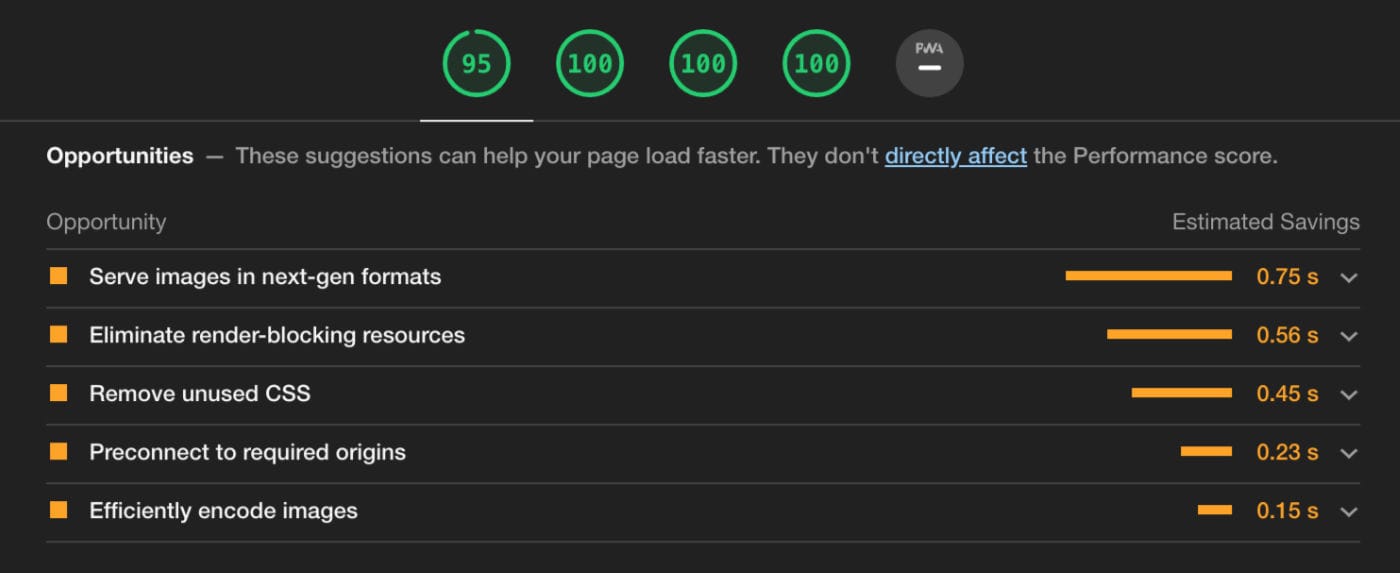
Before
Mobile

Desktop

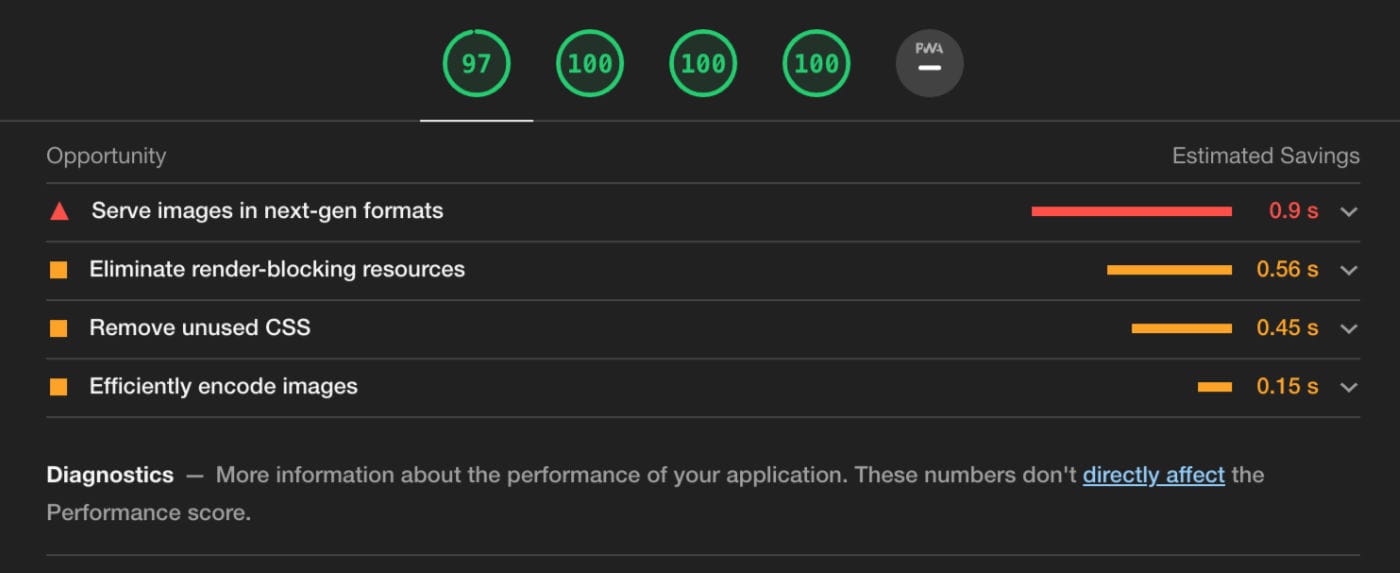
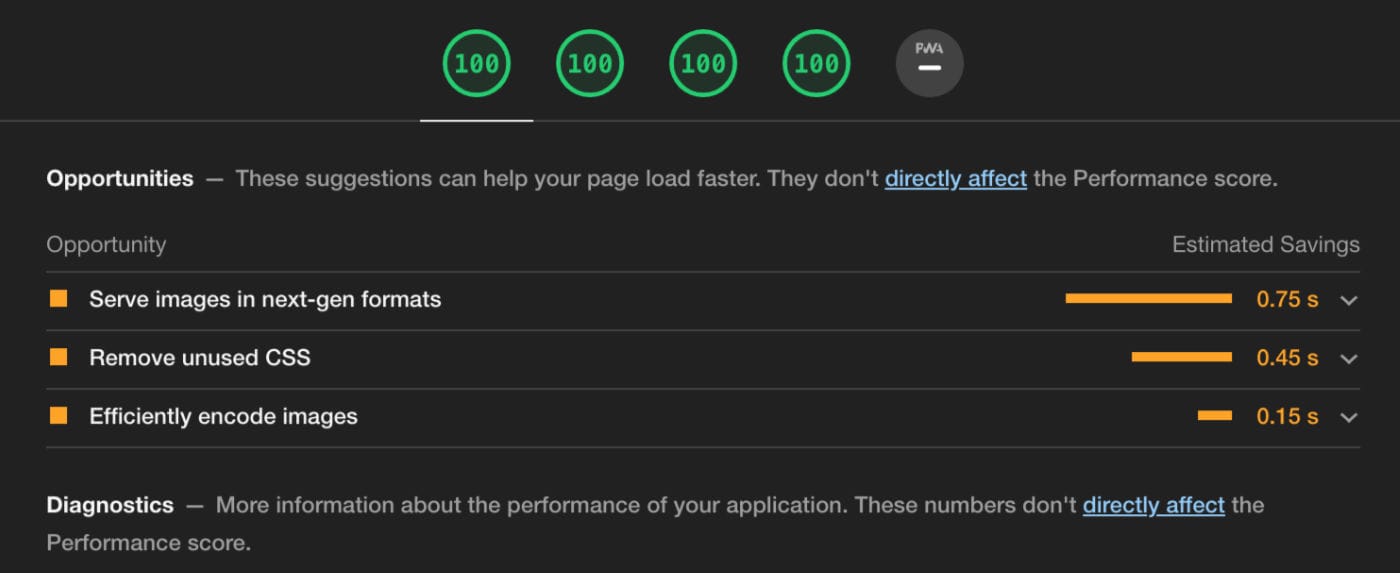
After
Mobile

Desktop